Firstly, these are personal notes taken during SymfonyWorld Online. These will give you good insights of conference and interesting topics. This is not list of all topics, but the ones of which I took notes.
You can use the Table of Contents for a quick overview of the whole article and then read about what interests you the most about SymfonyWorld Online.
Finally, I was attending last year’s Symfony conference, you can read all about it here.
SymfonyWorld Online
SymfonyWorld conference 2020 turned into an online format and it was nice to hear that Covid-19 did not affect this very important event for the Symfony community.
Still, I was curious about how the new online format would look like. Last year I attended SymfonyConf in Amsterdam, which was fantastic. I wrote a blog post about it back then.
I will quickly comment on technical setup, general organization and personal feeling after 1st day of conference.
Technical setup
Organizers of SymfonyWorld 2020 decided to use Hopin as a platform for this year’s online conference. I think this was a good choice because all major features were present.
Seems like Hopin has all the major things needed for the conference such as SymfonyWorld. There is an intuitive user interface, with a nice chat placed on the right side of the screen, main navigation with rooms on the left side, and actual content happening in the middle.
I especially liked top right part where it is possible to switch between chat, poll and people.
Left navigation had access to “The Reception”, Stage, Sessions, Networking and Expo.
The networking option seems kinda strange since it is matching you with someone for a random chat. I prefer being active in public chat and then connecting with people where were had similar interests.
In general, everything was working fine, except a few technical hiccups where I had to refresh the browser to continue streaming. Not sure if this was related to the Hopin as a solution or the number of people, which was 1000+ at some moments.

In short, technical setup and user experience was very good.
Organization of SymfonyWorld Online
All talks of the conference are pre-recorded to enable a smooth conference experience but all our speakers were online to answer questions at the end of their talks.
All talks are available at live.symfony.com/account/replay
I think this part functioned really well. Prerecorded sessions were interesting and speakers were constantly present in chat, ready to communicate, followup on good comment or a joke.
So, from that aspect, I have a feeling that people actually communicated more, because speakers were able to “be part of the audience” and people are generally less shy behind the keyboard.
Personal experience
After I spent the whole day in front of my screens looking at presentations, chatting, and taking notes along the way it kinda felt like an online course. Everything was very productive and I was at home, but still, it does not feel like a conference to me.
Technical knowledge sharing and learning work very well in an online setup.
Still, many things are missing. Meeting people, feeling the crowd, waiting, and complaining about long coffee lines. Making jokes about not having enough food (WeAreDevelopers I am looking at you), networking, after-party (official and unofficial ones). These are all things that were not there.
My take on this would be, online conference setup is great for learning but not so good for networking, improving people skills which are very important, and really living the conference spirit. Again, when there is no alternative, online conference is much better than no conference at all.
I think that once everything goes back to normal flows, it would be great to have conferences “in two deliveries”. Real live conferences with more expensive tickets for everyone who is able and willing to travel, but also online edition, for all those who want to learn but were not able to be there.
But, back to our topic. I mentioned I was taking some notes. Here is a list of lectures I was attending to and here are my notes. Treat them like a teaser and trailer of what was happening at the conference.
Important note: I am slowly preparing and adding all my notes. Notes on all lectures will be available within the next couple of days.
Day One: SymfonyWorld Online 2020
Pre-Keynote by Nicolas Grekas
As usual for pre-keynote, Nicolas made a good, short, and up to point introduction.
His focus was on Symfony community, pointing out how to contribute to Symfony project.
In his SymfonyWorld Online 2020 pre-keynote presentation Nicolas described how the GIT structure of Symfony looks like and what happens where. For example, why is it important to contribute to the main Symfony repository and not to sub-repositories?
Afterward, he discussed how to make a good pull request and how to prepare it for the community review. There was some talk about what review actually means, how things should not be taken personally, and how reviews are valuable to share experiences and POVs (Point Of Views).
Finally, he talked about what to do when you are doing a code review. A while ago I was writing a blog post on a similar topic, Code Review – Good, Bad, and the Ugly review.
Nicolas pointed out what to do when you are new to the community and what is the best way to start contributing. As in previous years, it was mentioned that contributing to documentation is very important, as well as getting involved in issues labeled with “help wanted”.
Main takeaways:
- Be friendly, polite, and kind when you are involved in the code review process, doesn’t matter if you are a reviewer of one being reviewed.
- Use code reviews as a learning experience and sharing different points of view.
- Contribute to the Symfony project if you like and use it.
- Some ways to contribute are improving documentation, being active on issues, or simply talking about Symfony
Symfony UX
Very interesting lecture at SymfonyWorld Online.
Symfony UX is a new JavaScript ecosystem for Symfony.
The project is lead by Titouan Galopin in the role of Symfony UX initiative lead and SymfonyInsight project manager.
JavaScript is about User Experience. It is about building an intuitive and usable app which is solving specific problems. Developers can choose between different JavaScript frameworks. There are industry leaders such as Angular, React, and Vue, but without a clear “framework winner”.
Therefore, Symfony wants to be JavaScript agnostic, meaning it is not choosing for you.
Today, there are 2 main JavaScript implementation directions:
- Vanilla JavaScript – Webpack entrypoints, Vanilla JS/jQuery
- Single Page Apps – React/Vue/Angular, local router, cache, API client, session, loaders, etc.
Both of these approaches are adding complexity and are taking significant time to maintain.
What is Symfony UX initiative about?
- Organizing JavaScript code inside projects
- Avoiding complexity as much as possible (less code)
- Relying on code developed by others
- Implementing great User Experiences
What are constraints?
- Not tied to a framework
- Based on standards
- Easy to test
Symfony UX consists of Stimulus + Flex and Webpack Encore + Swup/Turbolinks.
Stimulus is a tool/framework which does not build DOM, but it augments it, modifies only specific elements. In Symfony UX the Stimulus is used “a Router for DOM nodes” which associates DOM nodes with JavaScript behaviors.
Therefore, stimulus works by defining data-controller, which has connect() function which connects data-target nodes with functionality.
Symfony Flex is automatically configuring everything.
Furthermore, the key thing that Reaact, Angular, Vue are providing is feeling that you are in “Single Page App”. Stimulus is by nature limited to specific DOM nodes. This is where page transition libraries are useful (Turbolinks, Swup, …). Github for example uses Pjax.
Principle: Replace links by AJAX calls and animate transitions between pages. This is how it utilizes Swup.
More details on symfony.com/ux
At the end of his talk, Titouan mentioned that now, it is all about building ecosystem. Community was called to try, experiment and release packages.
Key takeaways
- Firstly, When it comes to enhancing UX with JavaScript there is a “new kid in a block”, called Symfony UX.
- Secondly, Symfony UX is not based on “one-page app” approach such are React, Angular and Vue. It is based on augmenting DOM structure, instead of building it.
- Thirdly, Already completed set of components, which are easily used within Twig syntax.
- Finally, Minimum-wrapper-code approach to make Symfony applications JavaScript ready.
- Community is called to experiment and play with it.
symfony 0.6 to Symfony 5 – Stefan’s lessons learned
Stefan Koopmanschap a.k.a. @skoop works as a PHP developer since ’97, PHP 3.
With one colorful presentation, combined with interesting storytelling he presented his 15 years old experience with Symfony framework, back from symfony 0.6 to current Symfony 5.
I will not try to narrate this presentation which I truly enjoyed. Instead of that, I will suggest that you find the original presentation on Symfony Conference pages or contact the author and experience this for yourself.
What I will do is writing key takeaways, as I interpreted them and understood. But this does not do justice to Stefan’s presentation.
Key takeaways: symfony 0.6 to Symfony 5: What I learned from the framework
- Firstly, It is ok to take time, learn about the tool, and seeing if that tool is a good fit for your project. Take your time to learn.
- Secondly, Add structure to your applications in such a way that you don’t have to change it every time you introduce something new or you learn something new.
- Thirdly, Meeting people is valuable, connections made at conferences are lasting for years.
- Migration should not be something we think about later.
- Additionally, Clearly and in time communicate changes in your code with whoever is using your code.
- Stability is important! Stability in versioning, stability in deprecation.
- Therefore, Be aware of your environment, write code that is environment aware (i.e. Environment Variables vs hard-coded configurations).
- Try using a common directory structure.
- Keep a clear release schedule, clearly communicate features and upcoming changes (especially if you work on Open Source projects).
- Finally, Importance and the power of the community: How documentation is written, how people communicate and connect.
- Composer rules <3
Personal note
The way Stefan presented these lessons learned through Symfony framework evolution was a true pleasure to watch and the “secret sauce” of this presentation. He explained how the framework was being improved and what that meant for him as a software developer and for his project.
Modern Security with Symfony’s Shiny new Security Component
Original implementation of Security COmponent was based on Java Spring.
How security system works under the hood.
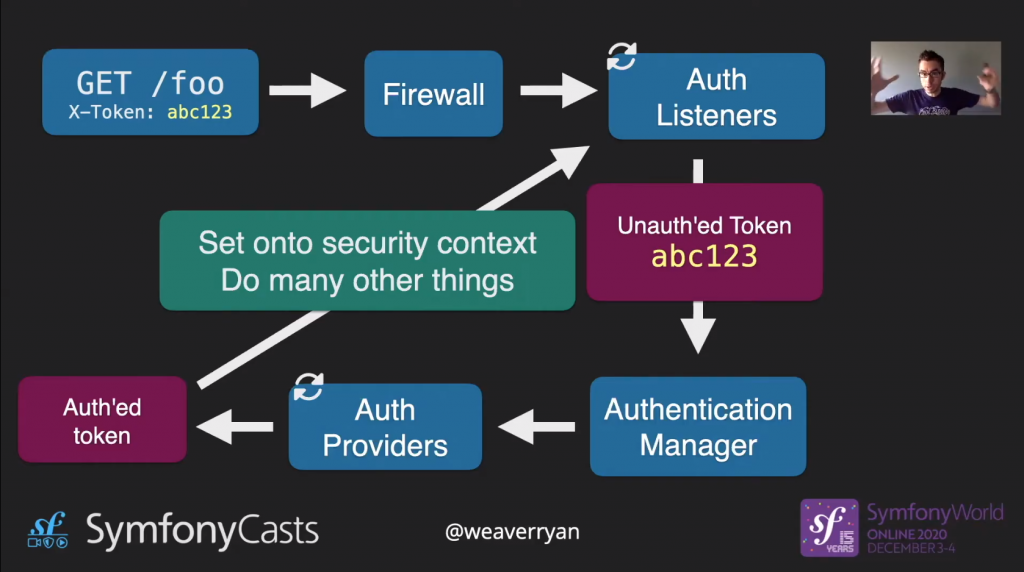
API call – firewall – Authentication Listeners (Form logger, http listener, something custom, etc) -> Unauthenticated Token -> Authentication Manager -> Authentication Providers -> Authenticated Token -> Send back to Authentication Listeners that “do stuff later”.

Creating custom authentication listeners: Authentication listeners and Authentication providers.
Authentication listener does CSRF validation (if applicable) and Max username length, session fixation (wtf), set token on storage, dispatch interactive login event InteractiveLoginEvent, handle Success, notify RememberMe system to set remember me cookie.
Authentication provider does password checking, password upgrading, user checker.
Therefore, one centralized thing is Authentication Manager, which server AuthSuccessEvent.
What is Guard?
GuardAuthenticationListener – explanation on how it works.
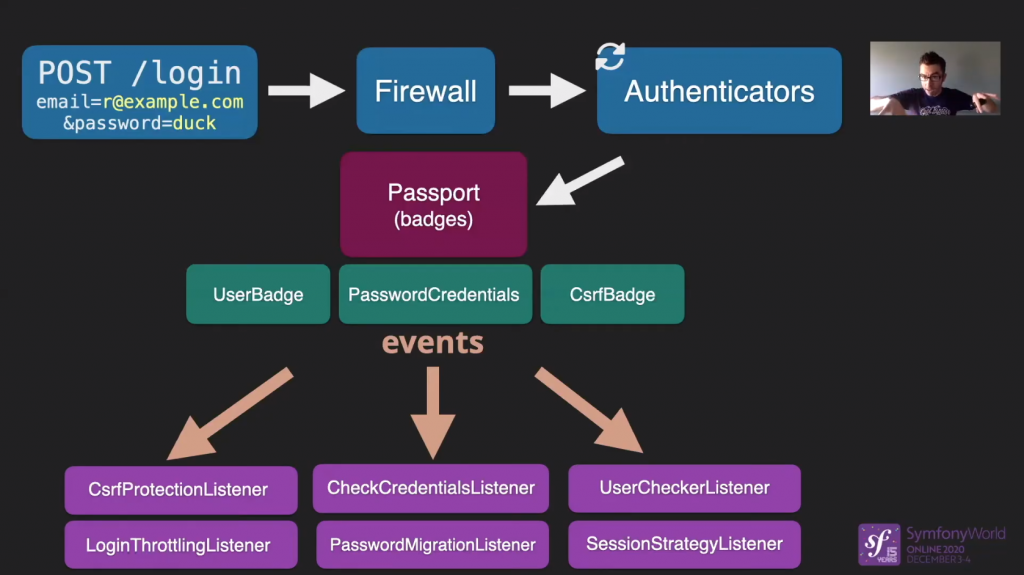
The New Security Component (experimental in 5.2)
enable_authenticator_manager: true
Passport (badges) <- new concept

Events are the real magic
- CheckPassportEvent – access to passport and all badges
- AuthenticatedTokenCreatedEvent – can access and change authenticated token
- LoginSuccessEvent – running code after success, has Passport, Token, User and Response
- LoginFailureEvent
scheb / 2fa – fits in with new Symfony 5.2
MAgic Login Link system possible (i.e. Slack login)
Main takeaway: Complexity is gone.
E2E testing for Symfony developers at SymfonyWorld Online
These are personal notes taken while attending the “Symfony meets Cypress – E2E testing for Symfony developers” lecture by Ramona Schwering at SymfonyWorld Online 2020.
Why is test writing important?
- Building test coverage, building confidence.
- Reducing the load of manual testing and better focus on development.
What is the E2E test (End to End test)?
Workflow based testing, since we are testing our workflows from beginning to end.
What problems are there?
Debugging E2E tests is hard, especially taking into account all side effects that can happen. Especially, talking about “Flaky tests”, which are tests that sometimes work and sometimes fail.
How to handle this better?
Approach proposal. Context first. Cypress can help, with functionalities like time-travel debug (taking snapshots of every step during E2E tests) and waiting in tests (waiting for changes in UI).
Ramona provided us with a nice test case, which contained these functionalities:
- cypress selector helper
- cypress generates unique selector (but they are sometimes hard to read)
- describe() for test body
- it() for test case
- cy.visit() to open page
- cy.get() to return an element for specific selector
- .should() to define what should it be, i.e. ‘be.visible’
- Targeting id’s seems good as they are unique, BUT if they are automatically generated it will cause problems.
- scrollIntoView() – position on element in the visible screen
- contains() some specific content
- run API calls with wait()
Example code here: https://github.com/leichteckig/cypress-example-symfony-world
Key takeaways
- Firstly, Cypress seems like a great tool for a quick start with E2E tests.
- Secondly, Cypress has a small amount of boilerplate code, working out of the box.
- Intuitive functions, simple examples, and a nice test runner interface.
- Additionally, Ramona was very active during the session and in Q/A answering multiple questions. Very professional and very friendly. Kudos!
- Finally, it would be nice if more advanced testing examples were presented, but it is understandable that the conference session can not cover all details. There are always scope and time limitations.
- From Q/A: Who is writing tests (testers or developers or both). Both.
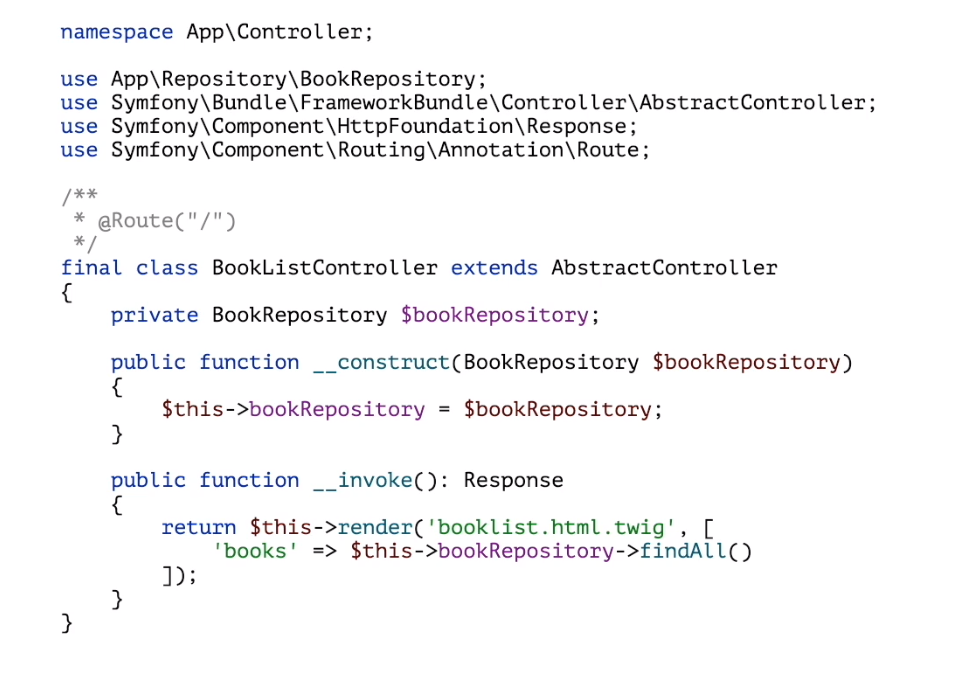
Dependency Injection Demystified
These are personal notes taken while attending “Dependency Injection Demystified” lecture by Alexander M. Turek at SymfonyWorld Online 2020.
Dependency Injection : Lecture
Alexander is freelance software developer.
Example driven

Simple application – list of books from database and display.
Decoupling of classes. If dependency changes, our controller will simply inject cnahged dependency.
Service location technique
Dependency Injection and Service Location
Both are inside Service Container
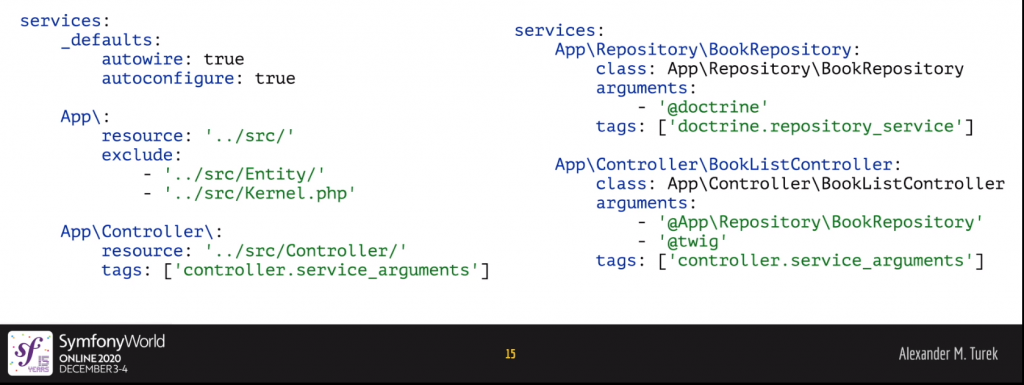
- service discovery How to do Service Discovery, with exclude as well.
Automatic discovery of Class or Services if we just place in real folder. Opposite of this would be “Explicit Service Declaration”.
- _defaults block – apply following settings to all services applied in a specific file
- autowiring – guess dependencies from parameter type declarations of the constructor. Without this, we need to esplicitly name “arguments”
- autoconfiguration – automatically add tags to services.

Symfony complies containers and store it to caching, in var/cache folder.
Some talk about autoresolving when we have multiple implementations of single interface.
Tags – making serviced discoverable during compilation
Dependency Injection : Key takeoffs

Day Two: SymfonyWorld Online 2020
The second day of the conference started very relaxedly.
Firstly, Nicolas used this opportunity to mention the “Living on the Edge” section of the Symfony website. Then, he spoke about Symfony 5.1 and Symfony 5.3, and stopped maintenance for Symfony 4.3, 5.0 and 3.4LTS.
Finally, he presented some impressive metrics (6B total collective downloads 100/s).
Symfony presented five new core-team members, including AlexanderM. Turek and Tituan Galopin. Both of them had fantastic presentations a day before.
He talked about PHP 8 support and planned activities, made some kudos and mentiones related to ecosystem releases. This includes Easy Admin 3, and new versions of Twig.
Finally, Symfony moved to “main” branch convention, opposed to previous “master”, across 170+ projects.
Main takeaways:
- Firstly, Quite dynamic development of Symfony and improvements across various components.
- Secondly, the Symfony core-team is growing.
- Additionally, support for PHP 8 an ongoing activity.
- Finally, Promotion of book (which is a very good and easy learning asset IMHO).
Dropping ACID: Schema design for e-commerce
Andreas is a Lead Engineer at MongoDB and a contributor to Symfony. He started the lecture in an interesting “choose your database, choose your poison” style. Meaning, you can not get everything and there is no silver bullet.
However, if you know what you are focusing on you can choose the most appropriate tool, or in this case database.
Firstly, he made some introduction to what describes MySQL, PostgreSQL, and MongoDB while pointing out common ground for these databases:
- They all support inserting simple data
- All support inserting rich data
- relational
- support clustering
- all support transactions
Then, in his presentation, he visited some common challenges and explained how these might be addressed by MySQL, PostgreSQL, and MongoDB. For example, handling relationships and different data types. Moreover, MySQL supports JSON types, PostgreSQL has a possibility where custom types can be introduced. Hybrid relationships to combine references and embedded data.

Database normalization
During his presentation, he visited the topic of schema normalization. What happens if we normalize more, or what happens if we normalize less.
Reminder on different normalization norms:
- unnormalized data – anything anywhere, easy store, not so easy read
- 1NF – the domain of each attribute contains only atomic values
- 3NF – No non-transitive dependencies
- …
- 6NF – Row contains the Primary Key, and at most one other attribute
Pros of database normalization are:
- Atomic columns reduce complexity
- Reads are more efficient (reading less data is faster)
- Atomic and non-conflicting updates
- Data looks and feel more organized
Cons of database normalization:
- Data can seem disorganized (lots of complexity to read whole data about one object)
- Queries can become more complex (lots of joins)
ACID stands for Atomicity, Consistency, Isolation, Durability.
In our typical database ACID is implemented by START TRANSACTION. Andreas argues that transactions are not needed, but actually a different schema, without references. Furthermore, details can be found in his presentation.
Personal note
Firstly, I had a feeling that the presentation went in a direction of “These are database design challenges, you can solve all of them with MySQL or PostgreSQL, but MongoDB will do it better”.
I think that everything boils down to “one size does not fit all” and “there is no silver bullet”, which is what Andreas fairly stated at the beginning of his presentation.
To conclude, Andreas had a nice presentation and I think he gave his best to keep it objective, which is hard taking into account that he is a lead developer of MongoDB.
Maybe the key takeaway here would be:
- Be aware of your needs and requirements, consider all approaches, test and play first, and decide on technology only when you know it is a good fit.
- Any solution you choose will have some upsides and some downsides. Use upsides to your advantage and find a way to live with downsides.
How Math, Science, and Star Trek Explain the Value of Team Diversity
These are personal notes related to Symfony UX, taken while attending “How Math, Science, and Star Trek Explain the Value of Team Diversity” lecture by Fredric Mitchell at SymfonyWorld Online 2020.
In this interesting presentation Fedric talked about diversity, pointing out importance of diversified teams trough the example of Star Trek Voyager, cross-crossing it with mathematical statements and formulas.
Mental models
- Inversion approach: Prove me wrong vs. What am I missing?
- Circle of Competance: Being right vs. Being successful
Therefore, Don’t focus on being right, focus on being successful. What is success? Team growing, a company earning more, knowing more, having more vacations, etc. Which of these are your success goals? Focus on them.
- Firstly, Perspective – how one looks at a problem
- Secondly, Heuristic – how one searches for a solution


Types of diversity
- Demographic diversity
- Experiential diversity
- Cognitive diversity
Key takeaways
- Firstly, Diversity is a fact, inclusion is a practice, equity is a goal.
- Secondly, Diversity is very complex, it is not just about demographical diversity, but really about the complete experience of each team member.
- Therefore, make the difference between IQ (Intelligence Quotient) and EQ (Emotional Quotient). Ability to learn VS ability to recognize one’s own emotions and others.
- Additionally, understand that IQ doesn’t change much after childhood, but EQ changes over time.
- Moreover, the Emotional Intelligence of Groups can be measured.
- Finally, you must change your perspective to arrive at a new heuristic. This is innovation.
- Therefore, To solve different problems we need different abilities, different people with lots of different experiences.
- To be able to efficiently collaborate we need to develop emotional intelligence.
For the Users – tech, ethics and you
For this presentation, I will just leave few picture-teasers here. I will not try to interpret it in any way. Fantastic and empowering “with power comes the responsibility” type of presentation by Mark Nottingham.
Therefore, If you are interested in technical ethics and ethics in general and have opportunity to check out this lecture and, do it by all means.